Integrating Django Admin with Markdown Editor
This article is about django-mdeditor that allows us to enable markdown editor. This is useful to write blog posts directly from django admin.
Django-mdeditor is Markdown Editor plugin application for django base on Editor.md.
Features
- Almost Editor.md features
- Support Standard Markdown / CommonMark and GFM (GitHub Flavored Markdown);
- Full-featured: Real-time Preview, Image (cross-domain) upload, Preformatted text/Code blocks/Tables insert, Search replace, Themes, Multi-languages;
- Markdown Extras : Support ToC (Table of Contents), Emoji;
- Support TeX (LaTeX expressions, Based on KaTeX), Flowchart and Sequence Diagram of Markdown extended syntax;
- Can constom Editor.md toolbar
- The MDTextField field is provided for the model and can be displayed directly in the django admin.
- The MDTextFormField is provided for the Form and ModelForm.
- The MDEditorWidget is provided for the Admin custom widget.
Installation
As of now django-mdeditor is up to v0.1.20
pip install django-mdeditor
Configuration
Add the mdeditor to INSTALLED_APPS allowing it to be available to use on the app.
#settings.py
INSTALLED_APPS = [
...
'mdeditor',
]
At the end of the settings.py file add the below configuration. You can modify according to your need. See official docs for reference.
#settings.py
# add frame settings for django3.0+ like this:
X_FRAME_OPTIONS = 'SAMEORIGIN'
MDEDITOR_CONFIGS = {
'default': {
'width': '100% ', # Custom edit box width
'height': 700, # Custom edit box height
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h1", "h2", "h3", "h5", "h6", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # custom edit box toolbar
# image upload format type
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp", "svg"],
'image_folder': 'editor', # image save the folder name
'theme': 'default', # edit box theme, dark / default
'preview_theme': 'default', # Preview area theme, dark / default
'editor_theme': 'default', # edit area theme, pastel-on-dark / default
'toolbar_autofixed': False, # Whether the toolbar capitals
'search_replace': True, # Whether to open the search for replacement
'emoji': True, # whether to open the expression function
'tex': True, # whether to open the tex chart function
'flow_chart': True, # whether to open the flow chart function
'sequence': True, # Whether to open the sequence diagram function
'watch': True, # Live preview
'lineWrapping': True, # lineWrapping
'lineNumbers': True, # lineNumbers
'language': 'en' # zh / en / es
}
}
# enabling media uploads
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads')
MEDIA_URL = '/media/'
Update urls.py to add the url
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns = [
...
url(r'mdeditor/', include('mdeditor.urls'))
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Usage
Add MDTextField to the to the model field you want to enable markdown editor.
from mdeditor.fields import MDTextField
class Blog(models.Model):
"""Blog model """
...
body = MDTextField(null=True, blank=True)
Migrate to reflect changes
python3 manage.py makemigrations && python3 manage.py migrate
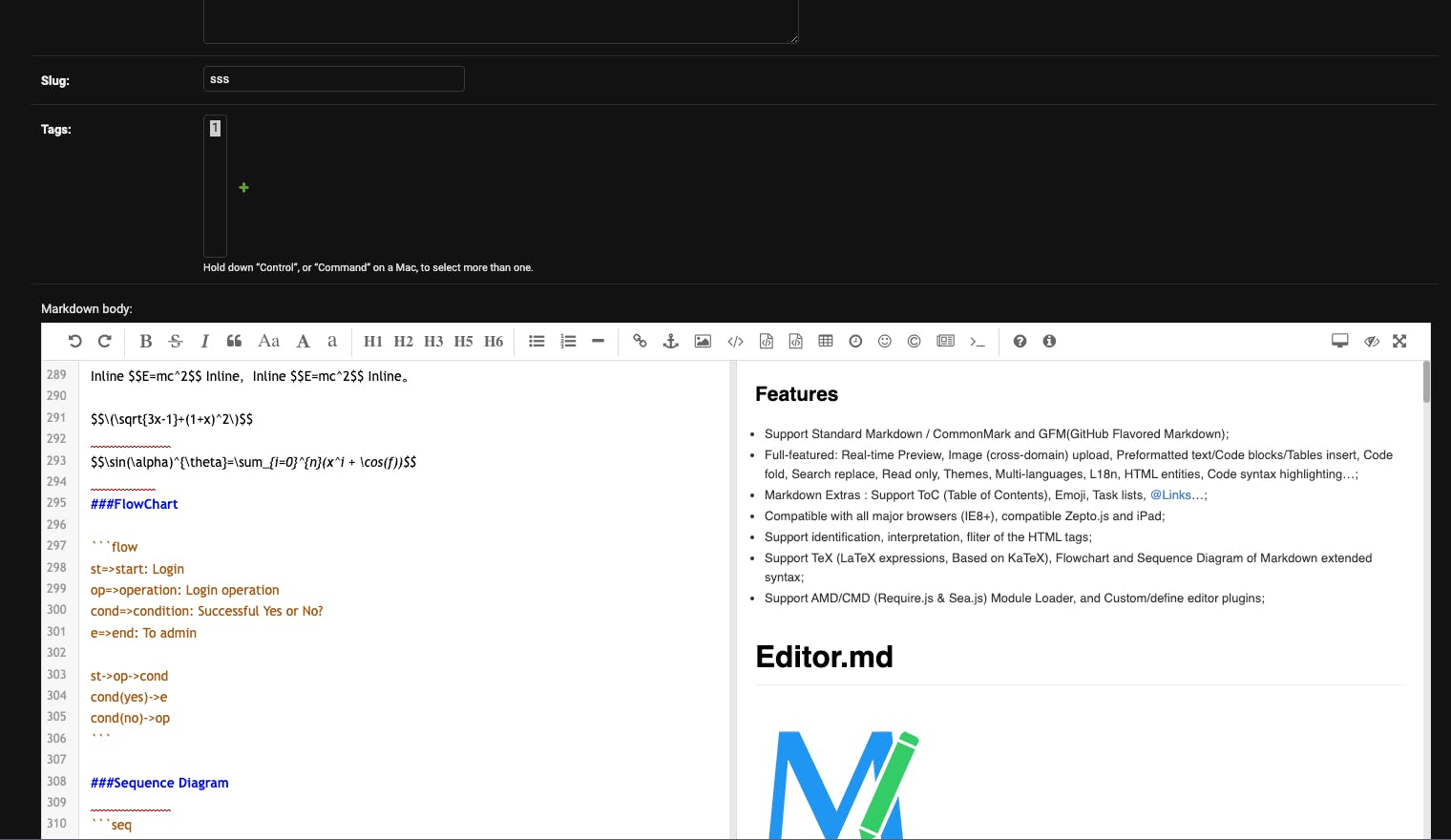
That's it now login to the admin panel to see in action.

Voila!
Thank you for reading out! Hope this has helped anyone trying to enable markdown editor to their admin panel.
Happy Learning!

